Welcome to this first episode of “Let’s stack .io up!” a series of blog posts describing one component of our stack.
Today, we will present the tool we are using for our knowledge center, ReadMe.io. ReadMe is an American company founded by Gregory Koberger. ReadMe focuses on giving teams the tools they need to create and manage online API documentation. They have customers like Lyft, Box, Zenefits, and Microsoft, among others. If you want to know more about Gregory’s story, I recommend his interview with Andy Baldacci on The Effective Founder podcast.
What were our needs?
- As part of our vision to create a pure API experience, we wanted to make our platform fully self-serve. And to us, self-serve implies that our customers need to have access to clear documentation to configure their services using our technology by themselves.
- Thus, we were looking to build a specific space on our website, broadpeak.io, which would host our “knowledge center,” including a guide, a changelog, and an API reference.
- This last piece was the most critical piece of the puzzle. By looking to promote automation and attract DevOps to our platform, we had to make our API easy to approach and test. We needed to have the following:
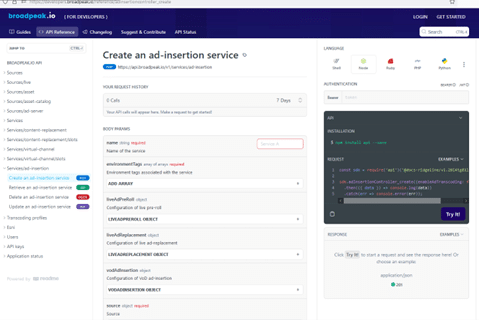
- Interactive API: we were looking to offer the possibility to test all the APIs within seconds using an API key right in the knowledge center from the browser
- Dynamic code snippets: the idea was to save some time for our customers and generate some code lines using their favorite language
- Clear API definitions with the right level of enrichment
- Great API logs and error messages to accelerate troubleshooting
What did we consider?
- We built an excellent ol’ fashioned comparison table with multiple entries to compare different solutions and start taking notes to compare the pros/cons of each evaluated tool.
- The entries were the following:
- Development effort – we were looking to limit the effort for our dev team in the construction of the knowledge center as much as possible. Our philosophy has always been and will always be to let our dev force focus on what is central for us – making streaming compelling.
- Maintenance effort – on the same note, our idea was to limit the involvement of technical persons and seek to give the possibility to have fewer technical people to administrate and intervene in the documentation.
- Custom domain – for SEO reasons, we had to keep the same broadpeak.io domain.
- Branding options – we had a design in mind to keep the same branding as our website and our web app.
- WYSIWYG – if you are unfamiliar with this, it refers to the acronym “what you see is what you get.” WYSIWYG is a type of editing software that allows users to see and edit content in a form that appears as it would when displayed on an interface, webpage, slide presentation, or printed document. Coming back to point 2, that was important to involve non-technical colleagues.
- Markdown – again if you are unfamiliar with a quick definition. Markdown is a lightweight language for creating formatted text using a plain-text editor. It helps to eliminate all the distractions of a formatting toolbar and helps focus on the writing. It is a good way for technical writers and developers to converge on one writing format.
- GitLab – as GitLab is an essential piece of our stack, it was necessary to have a way to automate the update of the API reference for every single deployment. To do that, we wrote a script pushing our Swagger to the ReadMe.io API.
- GitHub – GitHub is so popular among our developers, that, even though it is not used today, having a native integration is a nice-to-have.
- React components – developing our front-end with React, having a solution based on React components would have made sense to leverage internal skills.
- Searchable – as the search function was vital in our context, we planned dense and exhaustive documentation to give as much info to our visitors.
- SEO – with so much critical data on our guides, it is vital that we can leverage this to attract traffic.
- Analytics – having a sound vision of our numbers.
- Upgrades / Backups / CDN / Autoscaling – these four entries were separated but had a common objective: understanding which solution would need more involvement from our side.
- Staging – as everything is CI-CD oriented in our team and we have three platforms (dev, staging, and prod), it was essential to have a tool fitting with this.
What do we use?
- After lengthy discussions and a few debates, we decided to move with ReadMe.io. ReadMe.io was not ticking all the boxes, but it ticked most of them – and more importantly, it was the best fully managed solution. It was helpful not to involve developers that much for this need.
- ReadMe also had an almost unbeatable time-to-market, with the capacity to have a design close to what we were looking for within few minutes and integrations ready for our stack.
- The back office is intuitive and easy to grasp for anyone looking to get involved.
- You can see the result for yourself:



- We are delighted with it and have already proposed the tool for other internal projects.
- The most satisfying thing is the integration of ReadMe in our CI-CD pipeline. Using an automatic push of our OpenAPI to ReadMe, the API reference is always fully updated… which helps maintain the proper compatibility between API and manage deprecation.
- It is also a tool that makes people work together. Today, our guide got contributions from different team members: Customer Success, Marketing, and Technical Writers, … and it feels great to be all working on the same platform, using the same codes and techniques.
- In particular, the “suggest edits” feature is extremely useful: anybody in the team, or even among our users, can suggest changes to improve the readability of our documentation. Then we can review the suggestions, accept them, or make some further editing before accepting.
Next steps?
- Today, we use the Startup version of ReadMe.io, which limits our use of CSS and, consequently, the UI we want for developers.broadpeak.io. We may want to reconsider that in the middle term and go to a more expensive package to let us run our CSS.
- We plan to use more and more of the different features of ReadMe. We have already studied in detail the Recipes functionality. It is exciting, and there is a high chance we will use it in the future.
Did that piece of “behind the curtain” please you? Please let us know and stay tuned for another episode of “Let’s stack .io up!”.
Streamingly yours,
The broadpeak.io team